|
Matrix是一款基于HTML5的图形界面,像智能手机一样,罗列多行图变应用,可以很方便的在这之上添加自己的应用程序。按照如下步骤,你可以很快的在Matrix中创建一个LED应用。
1 创建一个新的Matrix目录
Matrix中所罗列的应用都会放在开发板的/usr/share/matrix-gui-2.0/apps/目录内找到。
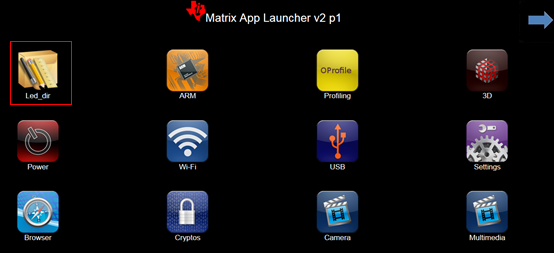
2 在新的目录中增加应用程序,本例中使用led_test.sh 脚本文件。下面将详细介绍每一步具体内容。下图是开发板启动后,原始的Matrix显示界面。 2.1 创建led_dir 文件夹
二 第一步创建一个新的Matrix目录 2.1.1首先在自己的pc机,创建一个led_dir 文件夹,在此文件夹下 ,创建一个命名为led_dir.desktop的文件,里面编辑如下内容:
[mw_shl_code=bash,false]#!/usr/bin/env xdg-open [Desktop Entry]Name=Led_dir
Icon=/usr/share/matrix-gui-2.0/apps/led_dir/led_dir_icon.png
Type=Directory
X-MATRIX-CategoryTarget=led
X-MATRIX-DisplayPriority=5[/mw_shl_code]
含义解释: 1.Type=Directory说明这个文件用于创建一个目录 2.Name=Led_dir 指定生成的目录名 3.Icon=/usr/share/matrix-gui-2.0/apps/led_dir/led_dir_icon.png指定使用图标所在目录. 4.X-MATRIX-CategoryTarget=led 指定.desktop文件类型参数,用户可以自定义。 2.2 准备目录显示图标 图标的规格为96x96 png 这里选择led_dir_icon.png

2.3 复制led_dir到开发板文件系统中 将事先准备好的led_dir_icon.png图片和led_dir.desktop文件一同放入led_dir文件夹中,然后通过网络或者sd卡复制到开发板的/usr/share/matrix-gui-2.0/apps/目录下。通过命令查看是否复制成功。

2.4 更新Matrix 在Matrix界面,进入Setting目录,然后运行Refresh Matrix 应用程序。
更新成功后,返回到主菜单界面,将会发现生成一个新的目录Led_dir:

三 在新的目录中增加应用程序 3.1 创建一个名为led_app的文件夹 3.1.1在此文件夹下创建一个名为led_app.desktop文件,在里面编写如下内容:
[mw_shl_code=bash,false]#!/usr/bin/env xdg-open[Desktop Entry]
Name=LED
AppIcon=/usr/share/matrix-gui-2.0/apps/led_app/led_app_icon.png
Exec=/usr/share/matrix-gui-2.0/apps/led_app/led_test.sh
Type=Application
ProgramType=console
Categories=led
X-Matrix-Description=/usr/share/matrix-gui-2.0/apps/led_app/led_app.html[/mw_shl_code]
含义解释: 1.Type=Application 指明此文件用于一个应用程序 2.Name=Led App 应用程序名为Led App 3.Exec=/usr/share/matrix-gui-2.0/apps/led_app/led_test.sh指定可执行程序,此处为led_test.sh脚本文件为应用程序,用户可自选 4.Categories=led 必须与自己创建目录时候类型参数相同 5.X-Matrix-Description=/usr/share/matrix-gui-2.0/apps/led_app/led_app.html 指定html脚本用于对应用程序的说明 3.2.2在此文件夹下创建一个名为led_test.sh文件,编辑如下内容:
[mw_shl_code=html,false]<h1>Test Application Overview</h1>
<h2>Purpose:</h2>
<p>The purpose of this application is to light the user led1.</p>[/mw_shl_code]
3.2.3在此文件夹下创建一个名为led_app.html文件,编辑如下内容:
Note:此脚本编辑好后,需要修改其文件属性,将其设置为可执行,用下面命令:
[mw_shl_code=shell,false]chmod 777 led_test.sh[/mw_shl_code]
3.2 准备目录显示图标 图标的规格为96x96 png 这里选择led_app_icon.png 3.3 复制led_app到开发板文件系统中 将事先准备好的led_app_icon.png图片,led_dir.desktop文件led_test.sh应用程序和led_app.html文件一同放入led_app文件夹中,然后通过网络或者sd卡复制到开发板的/usr/share/matrix-gui-2.0/apps/目录下。通过命令查看是否复制成功。

3.4 更新Matrix 在Matrix界面,进入Setting目录,然后运行Refresh Matrix 应用程序。 运行成功后返回到Matix主界面,然后点击led_dir目录进入,发现成功添加了一个名为LED App的应用程序: 单击进入,可以看到app说明内容 点击run,开发板上的led1将会被点亮,一个应用程序成功加入到Matix。
|